Media Libraries Application
Media Libraries Application
ON THIS PAGE
To access the "Media Libraries" application simply click on the "Media Libraries" card on the dashboard or click on the Kentico logo in the top left of the CMS to open the application menu. From the application menu you can search "Media Libraries" or open it in the "Content Management" section of the menu.
This application will allow you to organize all your images, PDFs, documents and media files. The “Media Libraries” application is patched in throughout the website through the WYSIWYG editor in the “Content” tab, as well as through various widgets throughout the website. This makes it easier to locate files you want to add to pages. The application also exists as a standalone application. When you access to application you will see all the libraries
TO ADD AN IMAGE OR FILE
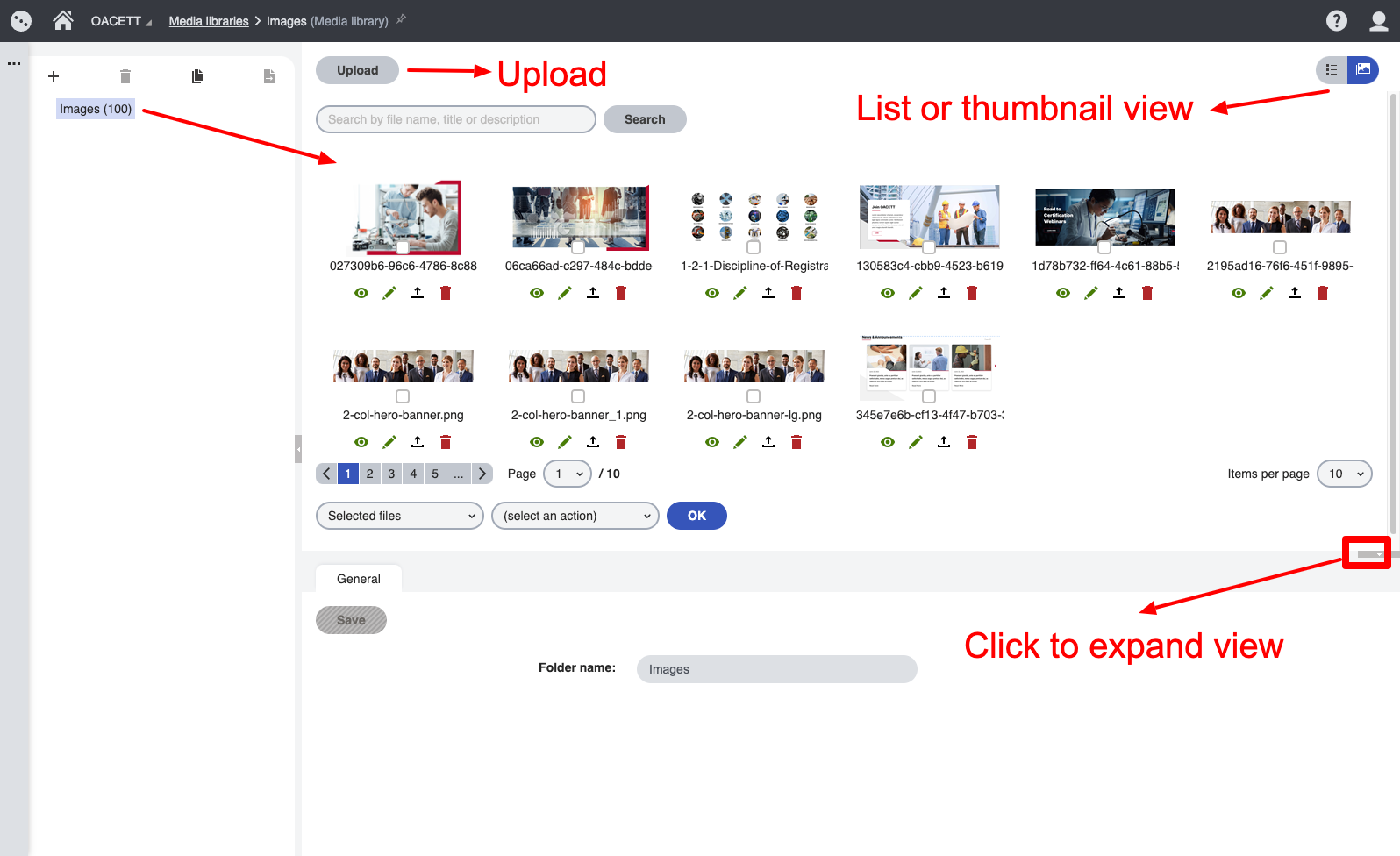
- Select library in the left-hand pane (similar to content tree)
- Click “upload” button to upload

IMAGE SPECS
- Home Page Banner: 1366w x 555h
- Home Page News Cards: 356 x 237
- Event Card: 356 x 240
- CTA: 1366 x 761
- Publication Card: 289 x 239
- Banner: 1366 x 321
- OACETT Image Widget: 758 x 475
- OACETT two column image text: 592 x 385
- Two column image text: 430 x 388
- Info Block: 1203 x 448
- Course Cards & Webinars: 277 x 150
- News Cards: 286 x 237
- Article Image insert: 694 x 321
EDITING IMAGES
Image size is one of the most common issues content editors face. Having images that are not optimized will slow the website down and impact performance substantially. The best first step to optimization is to compress images. This can lead to blurry images or images that are cropped awkwardly. We suggest following the images specs as best you can as well as compressing images (you can usually compress by 70% with this online tool: tinypng.com )
If you know the image size you want to use and do not have access to image editing software you can adjust images from within the CMS by clicking the “green pencil” next to the image
From there you will see the image editor where you can resize and edit images
- Resizing by percent is good if your image is the right aspect ratio. For example you have a large square image that needs to go in a square section of the website. You can just scale it down to the appropriate size by percent.
- If you have an image that is looking strange on the website you will likely need to change its aspect ratio. To do this go to the crop section and drag the crop tool over the image and adjust it to the desired pixel dimensions.
- If you have an image that is really big then it might make most sense to scale it down first then crop it to suit the dimensions
Please Note: keep track and organize images if you are editing in the CMS. If you reference the same image in multiple areas then changes to the image will be reflected in all instances of that image.

